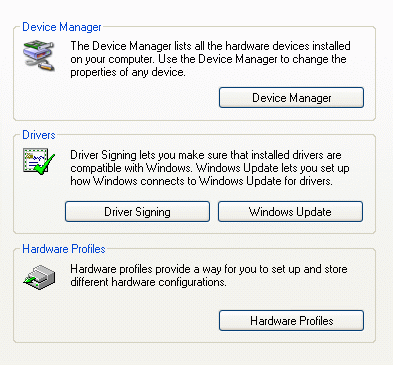
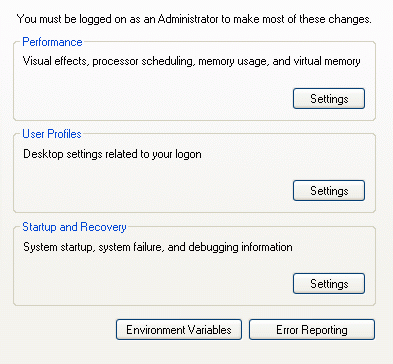
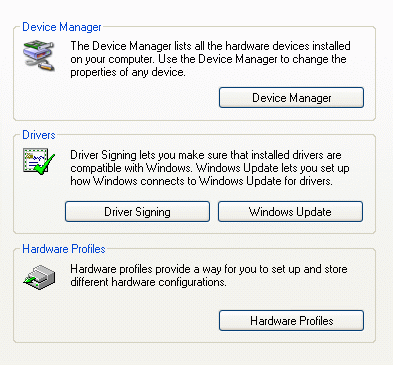
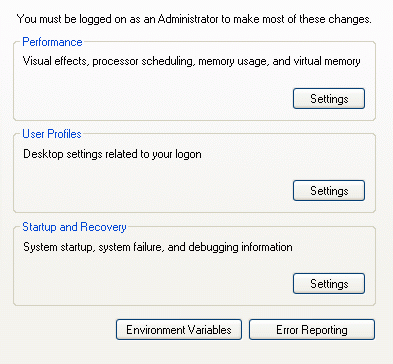
Init tabbar from HTML markup
Init tabbar from HTML markup


Content 3


<link rel="STYLESHEET" type="text/css" href="../../codebase/dhtmlxtabbar.css"> <script src="../../codebase/dhtmlxcommon.js"></script> <script src="../../codebase/dhtmlxtabbar.js"></script> <script src="../../codebase/dhtmlxtabbar_start.js"></script> <script></script> <h1 id="init_tabbar_from_html_markup">Init tabbar from HTML markup</h1> <div id="a_tabbar" class="dhtmlxTabBar" imgpath="../../codebase/imgs/" style="width:390px; height:390px;"> <div id="a1" name="Tab 1-1" width="100px"> <img src="../common/page_a.gif"> </div> <div id="a2" name="Tab 1-1" width="100px"> <img src="../common/page_b.gif"> </div> <div id="a3" name="Tab 1-1" width="100px"> Content 3 </div> </div>dhtmlx.skin = "dhx_skyblue";