<link rel="STYLESHEET" type="text/css" href="../../codebase/dhtmlxtabbar.css">
<script src="../../codebase/dhtmlxcommon.js"></script>
<script src="../../codebase/dhtmlxtabbar.js"></script>
<style type="text/css" media="screen">
#log_here{
font-size:8pt; font-family:Tahoma; height:auto;
}
</style>
<div id="a_tabbar" style="width:395px; height:390px;"></div>
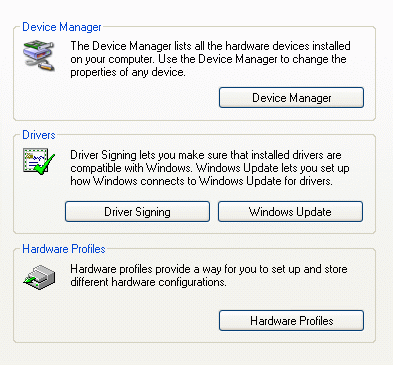
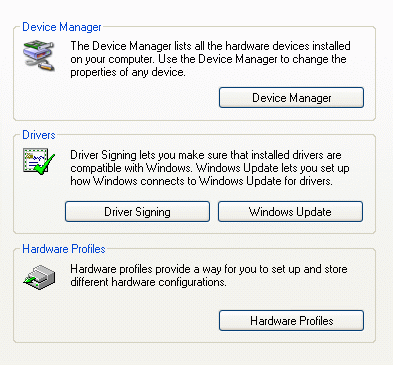
<div id='html_1'><img src="../common/page_a.gif"></div>
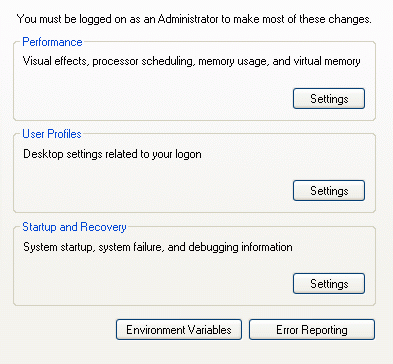
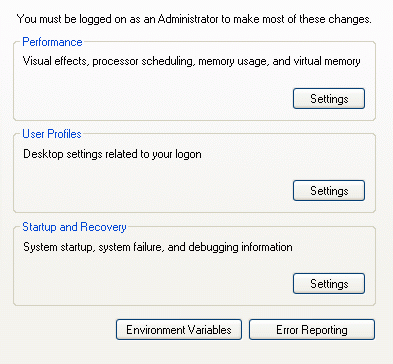
<div id='html_2'><img src="../common/page_b.gif"></div>
<script>tabbar = new dhtmlXTabBar("a_tabbar", "top");
tabbar.setSkin('dhx_skyblue');
tabbar.setImagePath("../../codebase/imgs/");
tabbar.enableTabCloseButton(true);
tabbar.addTab("a1", "Tab 1-1", "100px");
tabbar.addTab("a2", "Tab 1-2", "100px");
tabbar.addTab("a3", "Tab 1-3", "100px");
tabbar.setContent("a1", "html_1");
tabbar.setContent("a2", "html_2");
tabbar.setContentHTML("a3", "<br/>The content can be set as <b>HTML</b> node or as <b>HTML</b> text.");
tabbar.setTabActive("a1");
tabbar.attachEvent("onTabClose", function() {
e_log("onTabClose", arguments);
return true;
});
tabbar.attachEvent("onSelect", function() {
e_log("onSelect", arguments);
return true;
});
function e_log(name, data) {
text = "<b>" + name + "</b> :";
var d = [];
for (var i = 0; i < data.length; i++);
d[i] = data[i];
text += d.join(",");
var d = document.createElement("DIV");
d.innerHTML = text;
var p = document.getElementById('log_here');
p.insertBefore(d, p.childNodes[0]);
}