Why Should You Read This ?
Before working with library, scavenging information from the documentation, checking examples and making up conclusions - consolatory or not – you should read this article. It will take less than 10 minutes, but will save considerably more of your time in the near future. This article is aimed to explain the working logic of library and to provide the basic code examples. In case you intend to go deep into the matter and jump to creating applications you can be sure this article meets your needs. Well, let’s come down to practice:
Usage Guidelines: the Entire Package or Separate Components?
Dhtmlx library consists of different components, which can be used separately – for example, you are allowed to insert grid into your application for data output in table mode, tree and menu – for navigation purposes. As well, you can use the entire library to get necessary functionality and structure interface.
dhtmlxSuite Location
To start working with library you should download dhtmlxSuitehere. Package contains 15 (or 16 for professional edition) components. All components are listed on download page.
Package content:
- Folders with separate components;
- Folder with the tool that allows to integrate all necessary items in one script file - libCompiler;
- dhtmlx_std_full.zip – this is all you need for quick start. The archive contains all available components with all available functionality.
dhtmlx_pro_full.zip – the same for Professional Edition; - index.html - file starting Docs and Samples Explorer.
Documentation Location
When you unpack the entire archive you will find index.html file (see point 4 in the paragraph above) and only after starting this file you will be able to see all components documentation. Thus, the archive file doesn't contain documentation. It is distributed within component folders, if you need to have access to all documentation files you can find it in dhtmlx Docs and Samples Explorer. By the way, you can avoid unpacking procedure and local working, there is an opportunity to check documentation on our site, all necessary documentation and samples are here: http://dhtmlx.com/docs/products/docsExplorer/index.shtml
Required Development Files
To start working immediately, you should unpack dhtmlx_std_full.zip (dhtmlx_pro_full.zip) archive in the place from where you are going to load scripts (Note: the folder must be available through web-server, otherwise some functionality will not be able to work). In any case, you are creating a web-application, so a web-server involvement is mandatory.
Except script file, archive contains styles file and all necessary images. So, let's unpack it in /codebase for example. The structure looks approximately as follows:
[codebase]
[imgs]
dhtmlx.js
dhtmlx.css
index.html
The last file indicates where we will create the interface of the application and make it work.
Files Size
Don't be confused with the size of the script file - 900 Kbytes. First, it contains the entire functionality, including specific one. When it comes to your application release, you will be able to leave just necessary functionality using the attached tool (see point 2). Secondly, all modern browsers support operating with the packed scripts, as for gzip format, here the maximum bundling weighs less than 200 Kbyts, so, browser successfully caches it as well as external content.
Also, you can use files only with necessary functionality. But in this case it's required permanent synchronization with documentation (to know which file has to be pasted to make work certain functionality). For more details about files required for component initialization and functionality support (extensions usage), see separate components documentation.
Starting from html
Let's return to index.html file.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html> <head> <title>My Application</title> <link rel="STYLESHEET" type="text/css" href="codebase/dhtmlx.css"> <script src="codebase/dhtmlx.js" type="text/javascript"></script> <script> function buildInterface(){ //entire code for interface init will go here } dhtmlxEvent(window,"load", buildInterface); </script> </head> <body> </body> </html>
The main conclusion you should make up is that interface creation has to be started from the full page loading. Why do we use dhtmlxEvent? Because it makes event setting available for any browser.
Allocating Components on Page
- Attaching to HTML-item.
During components creation, the major part of them are already attached to certain place on page through parent HTML-item. In most cases, div-item is used for this purpose. Item's identifier or link are passed to component constructor. Some components allow to change parent item after initialization. Another way to relocate component within document structure is relocating its parent item.
<div id="mygrid"></div> <script> myGrid = new dhtmlXGridObject("mygrid"); </script>
- Placing inside dhtmlxLayout.
If at the beginning, you place dhtmlxLayout on page (on empty page, you can attach it just to document.body), after that you can allocate components inside its cells. You are allowed to do the same with dhtmlxTabbar, dhtmlxWindows. For these components, items from items, windows and tabs collections, accordingly, are used as container with the same capabilities.
myLayout = new dhtmlXLayout(document.body,"3E"); myGrid = myLayout.items(0).attachGrid();
For more details about allocating dhtmlx and other items inside Layout, Tabbar and Window, see here.
How to Initialize Components
There are three ways to initialize any component of the suite:
- Through constructor function.
This way of initialization is valid for all components. The names of all component constructors coincide with the names of components (since version 2.5). The major part of components are initialized with a certain set of parameters, we will go into details of this later. So, below you can see an example of windows system initialization through the constructor:
myWindows = new dhtmlxWindows();
- Through appropriated methods of dhtmlxLayout component: attachTree, attachGrid, attachMenu и т.д. (for Layout API documentation, see here api_toc_alpha). The procedure is almost the same, there is only one difference, instead of constructor function you should write layout method (or more exactly, the method of separate layout panel). As result the component is initialized directly into the appropriate panel.
- Directly from HTML objects, their class attribute (name of css class) is set in the value corresponding to component name: for tree - dhtmlxTree, for grid - dhtmlxGrid, for tabbar - dhtmlxTabbar. If you need this way of initialization, see documentation for more details.
How to Set Parameters (Configuration)
- Through methods.
In most cases, methods which allow to set parameters start with “set”, “enable” (setInitWidth, enableMathSerialization). The list of basic and optional methods required for component initialization is located in constructor function section of API documentation of each component. (part “Original Way of Initialization”).
myGrid = new dhtmlXGridObject("grid_container"); myGrid.setImagePath("codebase/imgs/"); myGrid.setHeader("Model,Qty,Price"); myGrid.setInitWidths("*,150,150"); myGrid.setColAlign("left,right,right"); myGrid.setSkin("light"); myGrid.init(); myGrid.loadXML("some_url.php");
- Through objects properties (since version 2.5, there is extension for object initialization/configuration).
The list of basic and optional properties required for component initialization is located in constructor function section of API documentation of each component. (part “Original Way of Initialization”).
myGrid = new dhtmlXGridObject({ parent: "grid_container", image_path: "codebase/imgs/", skin: "light", columns: [ { label: "Model", width: "*", align: "left", },{ label: "Qty", width: 150, align: "right", },{ label: "Price", width: 150, align: "right", } ] }); myGrid.loadXML("some_url.php");
- Through XML.
Grid supports this way of initialization. Grid and columns parameters are indicated in special partition of XML-document, which can be loaded from server with all data for rows (or without it). For more details see here.
Setting Parameters for the Entire dhtmlxSuite
There are some parameters which can be set for all components on page at once. Currently they are: skin name and path to images. 
- through global dhtmlx object;
- through parameters of dhtmlxLayout object, which contains used components.
If these parameters are set for concrete objects later, they will have priority status.
Event Handlers
attachEvent(event_name,handler_function) allows to set event handlers for any components of dhtmlxSuite. For lists of events see Script API Reference partition, which is located at the foot of generic page of any component documentation. Note: names of events are case-insensitive.
Nearly every event passes to function-handler some parameters which can be used in this function. Such parameters are listed in documentation. This is an example:
myGrid.attachEvent("onRowSelect",function(rowId,cellInd){ alert("Row was selected. It's id is "+ rowId +". Index of clicked cell is "+ cellInd) });
How to Create Interface Completely
There is the main approach to interface creation by using dhtmlx library capabilities:
- Let's create interface structure which will be set by layout. The whole page (document.body), some block HTML item (for example, DIV-item or table cell), cell of other layout, tabbar, window or accordion can be used as container for layout. Layout structure can be set in two ways:
by choosing appropriate structure from existing ones,
or by creating any other structure by means of combining with existing ones (in this case you should use the capability to create layouts within cells of other layout).
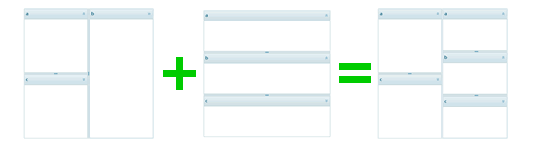
myLayout1 = new dhtmlxLayout({ parent:document.body; schema: "3J"; }) myLayout1.cells("c").hideHeader(); myLayout2 = new dhtmlxLayout({ parent: myLayout1.cells("c"), schema: "3E" })
Here we get the sum of 2 layouts and 5 cells (2 cells are taken from the first layout, 3 others - from the second one) for items placement. You should call them accordingly to the following logic:
myLayout1.cells(“a”), myLayout1.cells(“b”), myLayout2.cells(“a”), myLayout2.cells(“b”),myLayout2.cells(“c”).

- Let's place items inside layout panels. As it was described in the second way of initialization paragraph, you have an opportunity to create components inside layout panels by using layout cells methods which begin with the word attach (attachGrid, attachTree etc). In the same way you can place HTML objects in layout cells and load external page. Otherwise components can be placed in cell after initialization by means of attachObject method. Menu and toolbar can be placed in cell at once with the main item. For details see here.
How to Go On Working with Components
After initializing components, properties of them (to be more precise, most of them) can be changed dynamically - by using API methods. Generally, such methods start with set or enable. To call subobjects (rows and columns in grid, item in tree, windows in window system, cells in layout, buttons in toolbar, items in menu etc) you should use ID. Besides correcting properties through API, you are allowed to achieve any desired functionality of components. For more information see Documentation (search is enabled) orKnowlege Base, or contact our support team.