Interface
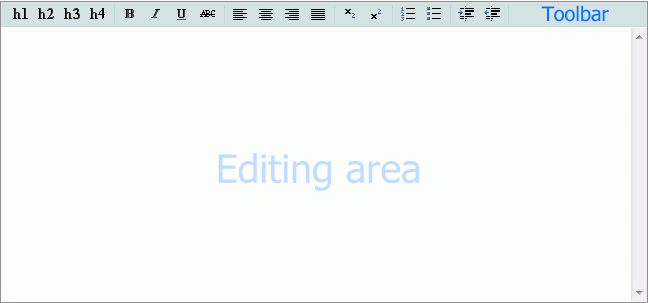
dhtmlxEditor's interface is simple and clear. This text editor consists of:
- Toolbar - is situated at the top of the editor. It contains buttons that activate different component's functions;
- Editing Area- the area below the toolbar. This is the place where you type your text in.

Toolbar
The Toolbar is the area in dhtmlxEditor, where all the editor features are located, and where the user can activate them. Each toolbar button is responsible for a certain function. Among editor's basic functions, there are ones dealing with simple text formatting.
By clicking any button the user executes the function this button is responsible for. When the user hovers the mouse over the button, it becomes highlighted and the button's tooltip appears providing the information about the button function.
Editing Area
Editing Area is the area where the typed in text can be formatted. To format the text the user should select it and then click the corresponding formatting button in the toolbar. If there is more text than the editing area allows to display, the scroll bar will appear.