Headers and Footers
Attaching Grid Header
By default, the grid is rendered with a single line header that is defined by the following command:
<script> grid.setHeader(hdrStr, splitSign, styles); </script>
The parameters of this method are:
- hdrStr - header string with delimiters;
- splitSign - string used as a split marker, default is #cspan. The parameter is optional;
- styles - array of header styles.
The first parameter of this method can be set like this:
<script> grid.setHeader("A,B,C"); // or grid.setHeader(["A","B","C"]); </script>
The values of the header are treated as HTML, so the user can put any HTML tag inside setHeader() command:
<script> grid.setHeader("<img src='some.gif'>,B,C"); </cript>
The above mentioned snippet will render the grid header with an image as a label for the first column.
The syntax of setHeader() command uses a comma as a separator. So, the user needs to escape it in a special way and then it will be processed correctly.
<script> grid.setHeader("A,B,C"); // there will be three columns "A" , "B", and "C" grid.setHeader("A\\,B,C"); // there will be two columns "A,B", and "C" </script>
Setting Header's Align
The align of header labels is defined by CSS and is not equal to the align of data columns. If the user needs to specify some different align (or any other styling for different columns), the following two approaches can be used:
- Using the third parameter of setHeader() command:
<script> grid.setHeader("A,B,C",null,["text-align:right;","text-align:left;","text-align:center"]); </script>
As a result, each column will have its own align settings.
- Using inline HTML tags to define the align:
<script> grid.setHeader("<div style='width:100%; text-align:left;'>A</div>,B,C"); </script>
Grid without Header
The grid can be initialized in such a way that the header line will not be visible. To do so, the following initializing code should be used:
<script> grid.setHeader("A,B,C"); // has to be called in any way as it defines the number of columns grid.setNoHeader(true); </script>
Note: the user still needs setHeader() command with a correct list of parameters (the grid detects the count of columns based on the values of setHeader() method. So, it is mandatory, even in case when the grid header won't be visible).
Multi-Line Headers | Footers
attachHeader() command can be used to add one more line into the header, after the first one. The syntax here is nearly the same as for setHeader() command:
<script> grid.attachHeader(values, style); </script>
The parameters here are responsible for:
- values - array of header titles;
- style - array of styles, optional parameter.
For example:
<script> grid.attachHeader("A,B,C"); // or grid.attachHeader(["A","B","C"]); </script>
Assigning custom style to the header is also quite easy:
<script> grid.attachHeader("A,B,C",["text-align:right;","text-align:left;","text-align:center"]); </script>
attachHeader() command supports HTML as values, so it may contain any HTML compatible content.
Attaching Grid Footer
There is a sibling command to attach footers (the first line and more):
<script> grid.attachFooter(values, style); <script>
The user should specify the following parameters:
- values - array of footer titles;
- style - array of styles, optional parameter.
For example:
<script> grid.attachFooter("A,B,C"); // or grid.attachFooter(["A","B","C"]); </script>
Some custom style can be assigned as well:
<script> grid.attachFooter("A,B,C",["text-align:right;","text-align:left;","text-align:center"]); </script>
attachFooter() command supports HTML as values, so it may contain any HTML compatible content.
Detaching Header/Footer
Any footer|header line can be detached using the following commands:
<script> grid.detachHeader(index); grid.detachFooter(index); </script>
Parameter index is 1-based index of a header|footer row that should be detached. It should be noted that the first header row can't be detached.
Setting/Getting Header Values
The user can set values of the grid header like this:
<script> grid.setColumnLabel(c_index,value,r_index); </script>
The parameters that should be specified are:
- c_index - index of the column;
- value - new label for the specified header; can contain image:[imageUrl]Text Label;
- r_index - header row index (default is 0).
Values of header cells can be set in the following way:
<script> var label = grid.getColumnLabel(c_index,r_index); // returns label of the column </script>
The following should be specified for this method:
- c_index - 0-based index of the column;
- r_index - 1-based index of the row, optional parameter; if it is omitted, the first header row will be used.
Colspans and Rowspans in Header
Multi-line headers (footers) can have colspans and rowspans. There is no special API for such task, the functionality is based on special cell values.

If the header cell contains the following in setHeader() command:
- #cspan - the cell will be joined with the cell to the left of the current one;
- #rspan - the cell will be joined with the cell above the current one.
For example:
<script> grid.setHeader("A,#cspan,B"); </script>

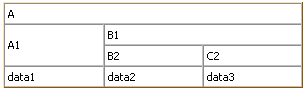
<script> grid.setHeader("A,#cspan,#cspan"); grid.attachHeader("A1,B1,#cspan"); grid.attachHeader("#rspan,B2,C2"); </script>

Note: One and the same cell can't be included in both rowspan and colspan at the same time.
Initialization from XML
With initialization from XML, values of the first header line can be defined as a part of head|column structure. Additional lines of headers|footers can be specified using the afterInit/call@commands:
<rows> <head> <column ... >A</column> <column ... >B</column> <column ... >C</column> <afterInit> <call command="attachHeader"><param>A1,B1,C1</param></call> <call command="attachHeader"><param>A2,B2,C2</param></call> <call command="attachFooter"><param>AF,BF,CF</param></call> </afterInit> </head>
The same syntax is used to define colspans and rowspans working with initialization from XML (whitespaces around #rspan and #cspan values must be omitted).
Initialization from HTML
In case of grid initialization from an HTML table, the first line of the table will be treated as the header line. There is no way to define additional lines of header|footer in such case (they can be added later by JavaScript).
<table> <tr><td>A</td><td>B</td><td>C</td></tr> <tr><td>data 1</td><td>data 2</td><td>data 3</td></tr> ...
Initialization from CSV
In case of initialization from CSV, the first line of the header can be treated as the header line. This can be enabled|disabled in the following way:
<script> grid.enableCSVHeader(true|false); </scirpt>
If this mode is enabled (true) - the first line of CSV will be used as the header. If it is disabled (false) - the CSV will be treated as data only (in such case, the header must be defined by JS API before CSV loading).
Icons in Header
Icons can be used in the grid header. Their size should be 18x18px. There are two ways of setting icons:
- Via XML configuration:
<head>
<column width="50" type="dyn" align="right" sort="str">Without Icon</column>
<column width="150" type="ed" align="left" sort="str">img:[path/to/icon.gif]With Icon</column>- By setHeader() method:
<script> grid.setHeader("Without Icon,img:[path/to/icon.gif]With Icon"); </script>
Enabling Header Images
The user can specify whether values passed to the header are images file names in the following way:
<script>
grid.enableHeaderImages(mode); // true to treat column header values as image names
</script>