Step 3 - Populate Grid with Data
As you probably already know dhtmlxGrid can load data from XML, CSV (text file where values separated by some character like comma or any other). It also can be populated with javascript methods. In this article I'll describe loading from XML. By the way, loading data from XML doesn't mean that you can't load data from the database. You'll see this later in the article.
XML structure understandable for dhtmlxGrid.
To populate grid from XML you need the data to be structured in the way grid can understand. This is easy as the structure is intuitively clear. Generally it consists of rows with the cells inside. Each row should have a unique identifier (This is important as grid should be able to distinguish one row from another). Cells values are inside cell tags. To work with our sample we need each row to have 3 cells inside it (as soon as we set 3 columns in grid):
<?xml version="1.0" encoding="UTF-8"?> <rows> <row id="a"> <cell>Model 1</cell> <cell>100</cell> <cell>399</cell> </row> <row id="b"> <cell>Model 2</cell> <cell>50</cell> <cell>649</cell> </row> <row id="c"> <cell>MOdel 3</cell> <cell>70</cell> <cell>499</cell> </row> </rows>
Let's save this xml into a file with the name “step3.xml” and place this file into the same folder where we have index.html file and where we implement the grid. You need the only one command to be added to your doInitGrid function which is mygrid.loadXML(“step3.xml”);. Put it after mygrid.init();
mygrid.loadXML("step3.xml");
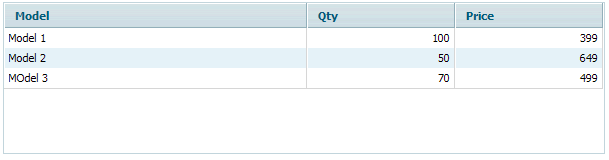
If you run the page now it should look like this:

Grid still looks rather simple and has just a few rows of data. In real life people use grids to show much more data in hundreds, thousands or sometimes millions of rows. This is also possible with dhtmlxGrid. But for now three rows is enough.