Including dhtmlxgrid in ExtJs Layout
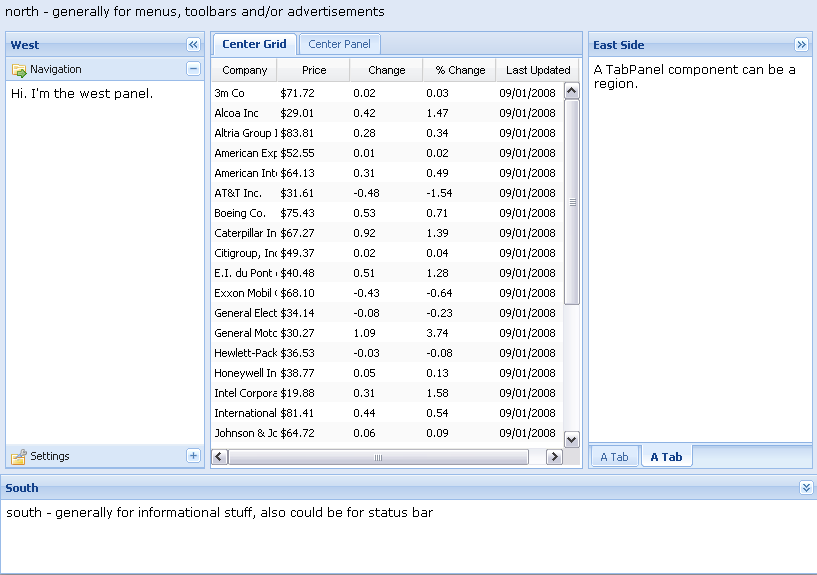
If the grid is created through dhxGridPanel, there is no need in any additional steps because dhtmlxgrid will support all layout behaviors:
new Ext.TabPanel({ region:'center', deferredRender:false, activeTab:0, items:[new Ext.grid.dhxGridPanel({ store: new Ext.data.Store({ reader: new Ext.data.ArrayReader({}, [ {name: 'company'}, {name: 'price', type: 'float'}, {name: 'change', type: 'float'}, {name: 'pctChange', type: 'float'}, {name: 'lastChange', type: 'date', dateFormat: 'n/j h:ia'} ]), data: [ ['3m Co',71.72,0.02,0.03,'9/1 12:00am'], ['Alcoa Inc',29.01,0.42,1.47,'9/1 12:00am'],