Sub rows - New Data Dimension
dhtmlxgrid_excell_sub_row.js is required.
Sometimes grid data may contain some extra content that is too big to be included in a grid line. But on the other hand, this content is related to the grid row and needs to be shown with it. To implement such “main record → details” pattern, sub-rows can be used.
Basically, a sub-row is a hidden row attached to the main one that may be shown|hidden by using the related control.
Adding Sub-Row
A simple sub-row can be created by using “sub_row” excell type:
grid.setColTypes("sub_row,ed,ed");
And later in XML, the user will have the following code:
<rows> <row id="some"> <cell> Some long data here .... </cell><cell>Data </cell><cell>Data </cell> <row> </rows>
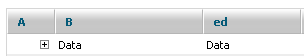
Immediately after loading, the row will look like this:

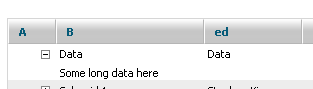
And after clicking ”+” image, it will look in the following way:

The content of the sub-row may contain any HTML tags, so additional data may not be only the content itself, but some kind of a form, for example.
In case of adding a new row with a sub-row, the value of the row is defined in the standard manner:
grid.addRow(id,["Some long data here ....","Data","Data"]);
Loading Sub-Rows by AJAX
By default, the data of the sub-row is provided as a part of the main data that is not very useful if additional data is huge. In such case, sub_row_ajax column type may be used. It works exactly the same as the default one, but it will treat cell value as a link to the external file:
grid.setColTypes("sub_row_ajax,ed,ed");
Later in XML the user will have the following code:
<rows> <row id="some"> <cell>my_data.html</cell><cell>Data </cell><cell>Data </cell> <row> </rows>
And in my_data.html, there will be the following line:
Some long data here
After pressing the ”+” image, the component will load my_data.html and will show its content as a sub row of the related one.
Expanding/Collapsing Sub-Row
API of the grid allows the user to expand|collapse a sub row programmatically in such a way:
<script> grid.cells(i,j).open(); grid.cells(i,j).close(); </script>
Related Events
onSubRowOpen - executed for both opening and closing of sub-row (sub-grid):
- row id;
- true - open, false - close.
onSubAjaxLoad - generated by sub-row-ajax, when data loaded in sub-row:
- row id;
- loaded content.