Validation Extension
To use functionality described below you need to include dhtmlxgrid_validation.js
Assigning Basic Validators
The command below can be used to assign validators to related column
grid.enableValidation(true); grid.setColValidators(list_of_values);
Parameter:
- an array or comma separated list of values, which will be assigned to related columns;
In the example below you can see two available syntaxes of command:
grid.setColValidators("ValidInteger,ValidEmail");//sets validators for the 1st and 2nd columns
or
grid.setColValidators(["ValidInteger","ValidEmail"]);
Also you can define few rules for the same column in next way
grid.setColValidators(["NotEmpty,ValidInteger","ValidEmail"]);
Here the first column will be checked by “NotEmpty” and “ValidInteger” rules.
If you need to define validation rules only for some columns - just set null|empty value for columns which shouldn't be affected by validation.
grid.setColValidators("ValidInteger,,,ValidEmail"); //or grid.setColValidators(["ValidInteger",null,null,"ValidEmail"]);
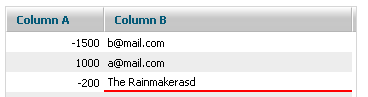
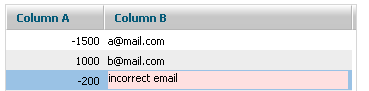
Validation check will occur after the end of edit operation. Invalid cell will get assigned dhtmlx_validation_error css class. You can redefine it in any necessary way.

Live Validation Mode
The same validation rules as in basic mode can be used in live mode, in this case validation will be executed against value directly during edit process ( after each keypress action ). The syntax of command is exactly the same as for basic mode, you just need to use enableValidation command with the second parameter set to true
grid.enableValidation(true,true); grid.setColValidators(list_of_values);
Invalid input will get a dhtmlx_live_validation_error css clas, which can be redefined in any necessary way.

If user ignores validation mark and still finishes edit operation with incorrect value in cell, new value will be set in cell, and logic of basic validation will be executed ( which means that css class will be changed to validation error class of basic mode and related events generated )
Per Cell Validation
Instead of defining validation for whole column, you can define it on per cell level:
It Can Be Defined through XML
In js code:
grid.enableValidation(true );
In XML:
<row id="11"> <cell>NotEmpty</cell> <cell validate="NotEmpty">some</cell> </row>
Or Fully through js Code
grid.enableValidation(true ); //related row must exists in grid on moment of command call grid.cells(id,index).setAttribute("validate","NotEmpty");
Predefined Validation Rules
Just use values below ( without extra white-spaces and in the same case ) as parameter of setColValidators command or “validate” attribute.
- Empty;
- NotEmpty;
- ValidAplhaNumeric;
- ValidBoolean;
- ValidCurrency;
- ValidDate - 0000-00-00 to 9999-12-31;
- ValidDatetime - 0000-00-00 00:00:00 to 9999:12:31 59:59:59;
- ValidEmail;
- ValidInteger;
- ValidIPv4 - 0.0.0.0 to 255.255.255.255;
- ValidNumeric;
- ValidSIN - Social Security Number;
- ValidSSN - Social Insurance Number;
- ValidTime - 00:00:00 to 59:59:59.
Defining Custom Rules, for Validation Extension
Custom validation rules can be defined on the fly as in the code snippet below:
dhtmlxValidation.isMin4=function(a){ return a.length>=4; } dhtmlxValidation.isMax10=function(a){ return a.length<=10; } //... //first column must have more than 4 letters //second column must have lesser than 10 letters mygrid.setColValidators("Min4,Max10");
So to have new rule, you need to define a new method for dhtmlxValidation object. The name of method will be used as validation rule name (name of method - “is” prefix).
Method has to have one incoming value - data for validation, and return true or false ( true - correct, false - incorrect )
Forcing Validation
If you need to check some cells manually ( for example in case when value was changed by command, not by edit operation), you can achieve this as follows:
//if some validation rule was defined for cell|column grid.validateCell(1,1); //or next syntax, if you want to use specific rule, or it was not defined for cell|column grid.validateCell(1,1,dhtmlxValidation.isValidTime);
valiDateCell command accepts the next parameters:
- id of row;
- index of cell;
- validation function ( one of predefined rules, or custom function ), optional, default validation rule assigned to the cell or column will be used if no custom value is provided.
Using Validation Rules with Dataprocessor
Validation rules defined through setColValidation don't block dataprocessor actions ( behavior can be added through related events ). But you can use the same rules directly with dataprocessor's API as
dp.setVerificator(1,dhtmlxValidation.isValidEmail)